Boosting Conversions Through Phased Map Rollout
Students Landing is an online real estate marketplace aimed at assisting university students in the United States with finding real estate solutions.
Case study is about deconstructing the complex map feature into various levels of fidelity, enabling incremental implementation in an agile manner without sacrificing the feature.

My Role
As a founding product designer, I worked on various aspects of the platform, including:
■ Scaling the application to new surfaces by designing the mobile view.
■ Creating a robust design system from scratch and standardizing key components.
■ Planning the ‘now’ and ‘next’ of the product roadmap.
This case study highlights the behind-the-scenes process of how we introduced the map feature for listings.
Challenge
When we first launched the MVP, we noticed high engagement with the platform but low conversions. Through analytics, we learned that for the listings that did convert, the time spent by a student was significantly high. Additionally, primary research revealed that students prioritized finding the right neighborhood after price, and preferred staying close to the campus.
We hypothesized that showing the location details of a listing through a map view would influence faster decision-making confidence and, consequently, improve the conversion rate. However, implementing a user-centric map view for finding listings is development-heavy and complex. The challenge was to balance feasibility without sacrificing the user experience within the upcoming release timeline. The alternative was to not release the feature at all until it was the final version with the highest fidelity, but this would delay delivering value to the users.
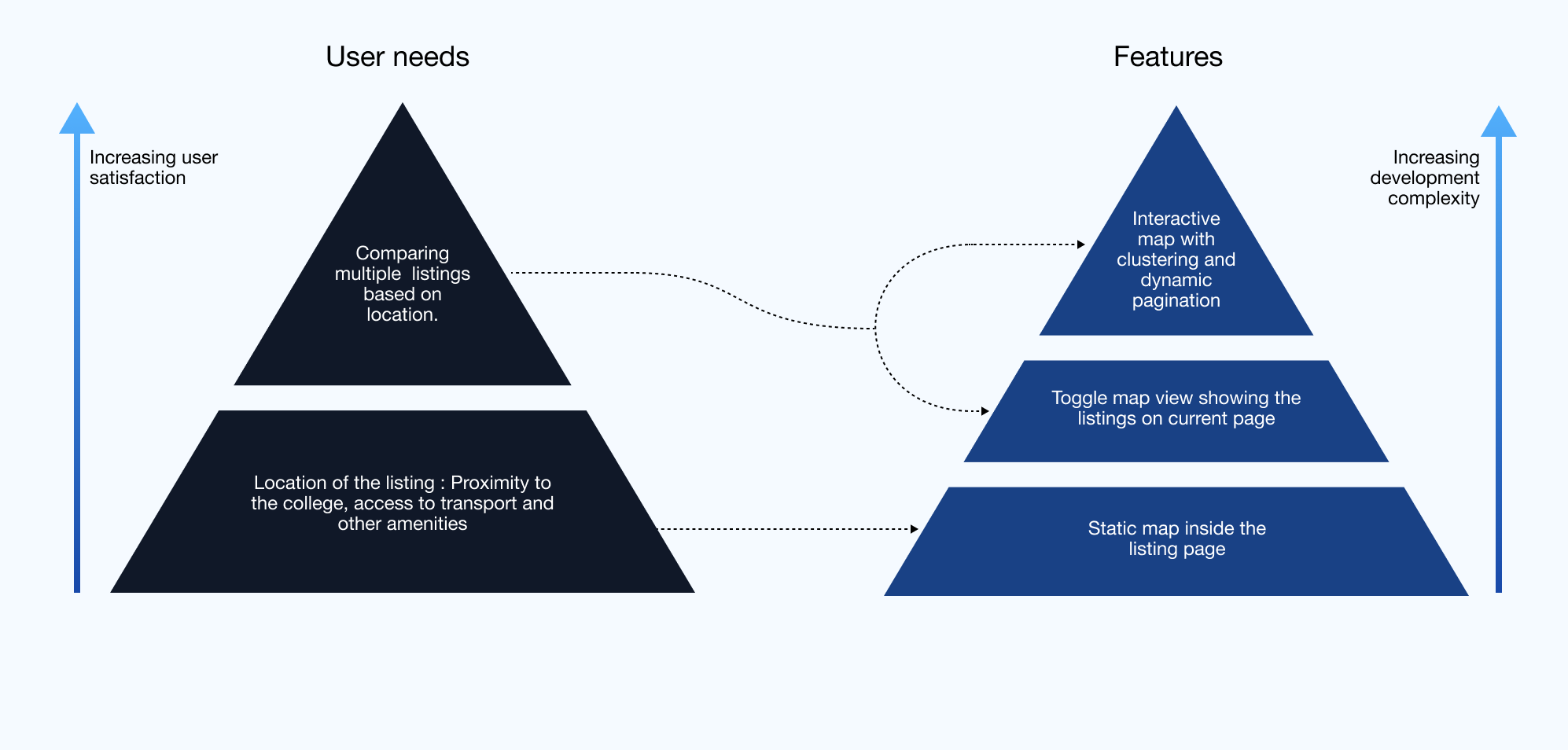
Approach : Working backwards from the ideal experience
My vision was to create an experience similar to Google Maps/Apple Maps, which are the gold standards for learning about neighborhoods. However, due to limited API integration for a given release time, I decided to take a phased approach in my designs. I broke the vision into bite-sized increments of fidelity, with each increment adding valuable map data for students.
Phase 1
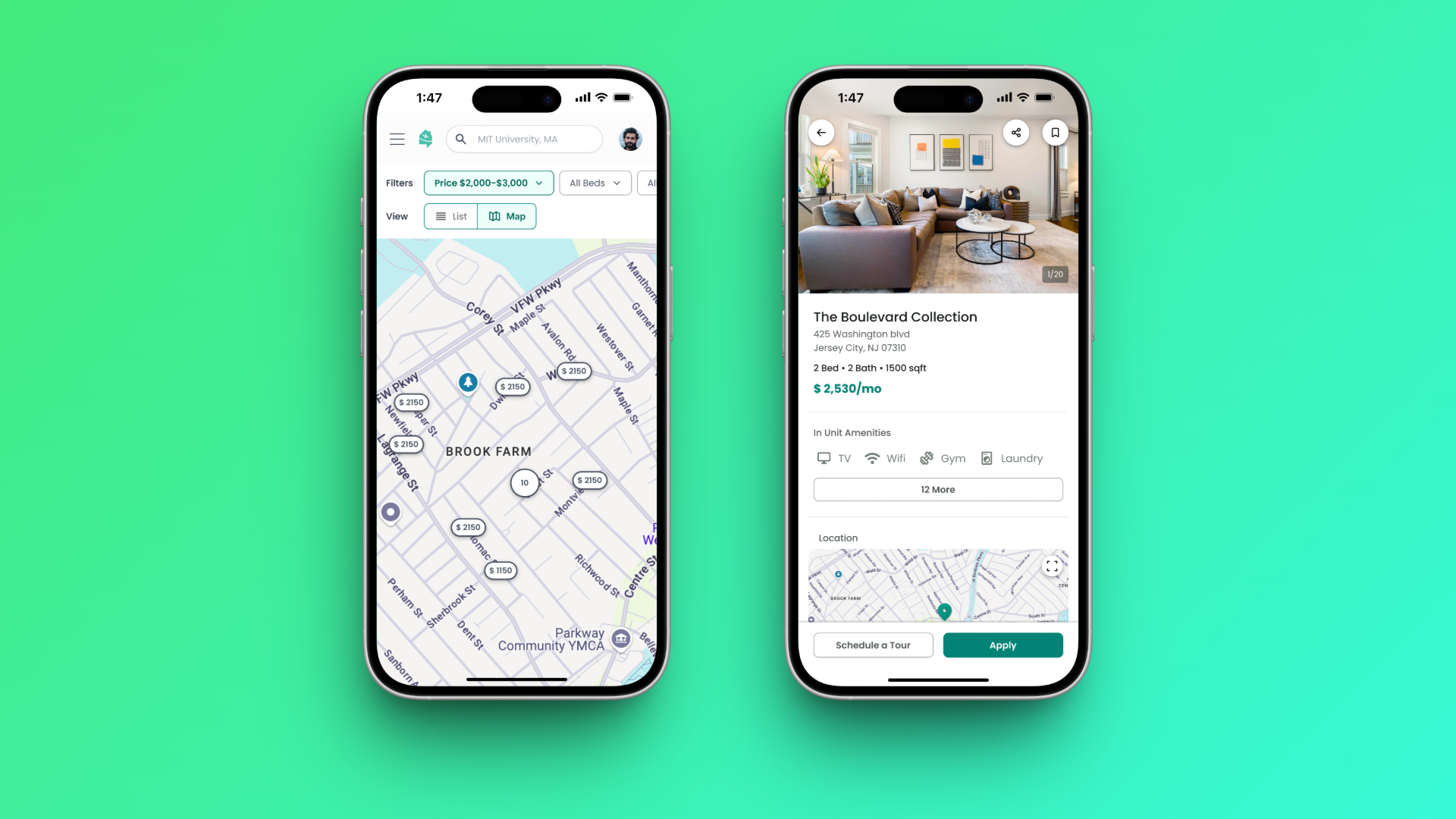
Map Inside a Listing Page with Basic Interaction
User need : Users need a simple way to understand the apartment's location.
Outcome : This initial step allowed students to get a sense of the apartment's location, providing immediate value without the complexity of interactions.
Map with Basic Interaction (Zoom In and Out)
Phase 2
Toggle View of Listings with Maps
User need : To see listings in relation to each other geographically while navigating through the listings.
Outcome : This feature addressed the need for a more interactive map experience, allowing users to see listings on the current page and navigate easily. It balanced the need for interactivity with practical development timelines, enhancing user satisfaction without overloading the development team.
Phase 3
Dynamic Interactive Map
User need : Users need a fully dynamic and responsive map that updates listings based on their movements and interactions.
Outcome : The fully interactive map met the users' need for an engaging and user-friendly experience. This significantly improved user satisfaction and increased conversion rates, as users could explore and find listings more effectively based on their specific location preferences.
Impact
By progressively pushing features, our developers had the necessary time to thoroughly test and refine each stage. This approach ensured that each new iteration was stable, functional, and user-friendly, minimizing the risk of bugs and user frustration. Developers could focus on quality over speed, resulting in a robust final product.
Each fidelity of the map feature added tangible value to our users. Starting with a basic map that showed apartment locations, users could easily see where each listing was situated, helping them make quick decisions.
This methodical enhancement of features directly correlated with increased user engagement and satisfaction. As a result, we observed a 20% increase in conversion rates over the current quarter.
Let's talk
NYC Local Time
I’m enjoy working with teams building thoughtful, impactful products.
Feel free to drop me a line or just say hi — I’d love to connect!
© 2025 | varundinesh.com |
© 2025 | varundinesh.com |